今までこのブログは「Simplicity2」という無料のブログテーマを使っていたんですが、もっともっとブログの可読性を上げて楽にするために有料テーマを買ったほうがいいんじゃないか?と思い立ち、「SWALLOW(スワロー)」というWordPressテーマを買ってみました。
ブログテーマを「SWALLOW(スワロー)」に変えた

変えました。
編集画面から設定した瞬間に思ったのは「めちゃめちゃ可読性が上がったな」ということ。
僕は常に読む人の立場に立って「ここはこうしたほうがいいな」みたいなことを考えるようにしているんですが、やっぱり何よりも読みやすい見やすいっていうのは大事です。
ちなみにこの「SWALLOW(スワロー)」というテーマは、ブロガー界に衝撃を与えたWordPressテーマ「STORK(ストーク)![]() 」を開発した「OPENCAGE(オープンケージ)
」を開発した「OPENCAGE(オープンケージ)![]() 」が制作・開発したものです。
」が制作・開発したものです。
「STORK(ストーク)」に続く新作で、2018年1月17日に公開されました。
ちなみに有名ブロガーの八木仁平(やぎぺー)さんが監修をしています。
テーマの設定

テーマの設定画面です。
元からめちゃくちゃ見やすく作られているので、細かい設定といっても
- ブログ全体の配色
- 記事の表示の仕方
- スポンサーリンクの表示位置
- 細かい記事の表示方法について
などの設定だけで、慣れている人ならほんの1時間もあればブログを書き始められます。
今まで無料テーマ使ってた時はこういった設定が面倒で、ちゃんとした形にするまで2日ぐらいかけてました。完全に無駄。
ブログは「書くこと」が最優先なのでテーマとかの設定は有料テーマ使ってサクっと終わらせましょう。
「SWALLOW(スワロー)」導入のメリット
今現在導入からまだ3日ぐらいですが、有料テーマを導入した際のメリットを上げておきます。
可読性が上がる

これ、ブログ運営で最も大事なことです。
読む人の立場になって考えると、やっぱりごちゃごちゃしていて見にくいサイトって読まないですよね。
「SWALLOW(スワロー)」は無駄な部分をそぎ落としたシンプルなデザインなので読みやすさが格段に上がります。
「ショートコード」によって使える表現が増える
「OPENCAGE(オープンケージ)」から発表されているWordpressテーマは、独自の「ショートコード」というものが使えるようになっています。
例えば、

このように様々な表現が可能なのも有料テーマのいいところです。
書くことに集中できる
テーマやデザインの設定に時間をかけなくてもすぐにブログを書き始められます。
人にもよりますがブログを書くには1000文字程度の記事で1時間前後かかったりするので、テーマ設定に時間を割くぐらいならその時間でブログを書きましょう。
単純にかっこいい
この「SWALLOW(スワロー)」というテーマは「無駄なものを削ぎ落とす」という考えで開発されたらしいのですが、必要な部分は残しつつ無駄な部分を切り捨てることでシンプルかつ洗練されたカッコよさがあります。すごい。
「SWALLOW(スワロー)」導入時に困ったこと
過去記事の「内部リンク」が全部吹き飛んだ
↑ちなみに「内部リンク」とはこういうやつです。
「Simplicity2」という無料のブログテーマを使っていたときは、単純にURLを張り付けるだけでブログカードっぽい形になっていたんですが、「SWALLOW(スワロー)」を含む「OPENCAGE(オープンケージ)」から発表されているWordpressテーマは、独自の「ショートコード」を採用しています。
なので、過去記事に貼り付けていたリンクがすべてただの文章になっていました。
古いリンクを新しいものに変えるために結局5時間ぐらい使って過去記事80記事ぐらいを書き直したので、「マジでブログ開設時から有料テーマにしておけばよかったな」と思いました。
今からブログ始めようかな~と思っている人は開設の瞬間から有料テーマを使おう。
記事の「メタディスクリプション」が表示されなくなった

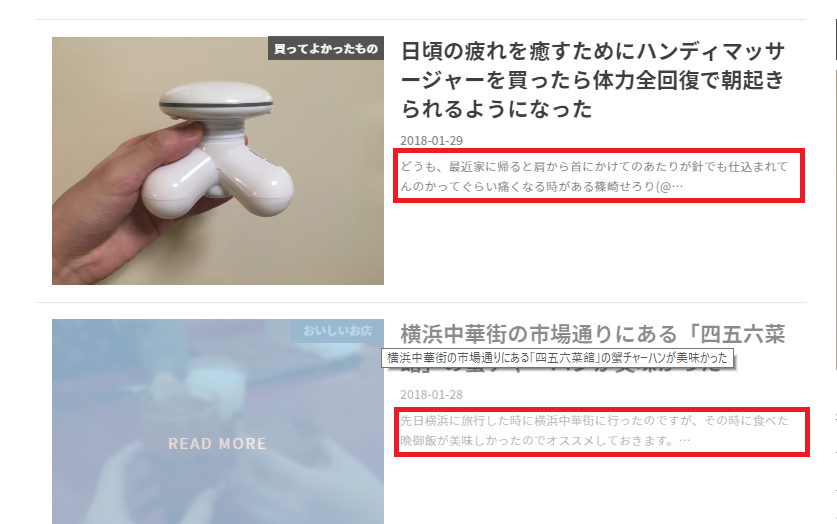
ちょっと高度な話になるんですが、「メタディスクリプション」とは画像のこの赤枠で囲まれている「記事の補足説明」みたいな部分です。
前まではこれを記事ごとに個別で設定していて、ちゃんとブログにも表示されていたんですが、何故かそれが解除されてました。
ちなみに特に設定をしていないとブログ本文の冒頭から抜き出して設定されるんですが、僕の場合はほとんどのブログの冒頭文を「こんにちは、篠崎せろりです」みたいなやつにしていたので全記事のメタディスクリプションが「こんにちは、篠崎せろりです」になるというわけのわからない事態が発生。
結局過去記事も含めて最初に名乗らないタイプの文章に変えることで解決しました。(してない)
Amazonのリンクに謎の黒い点が現れた
Amazonのリンクというのはこういうやつです。
最初「SWALLOW(スワロー)」に設定した当初このリンクの上に謎の黒い点が現れまして、どうやら調べていくとこれは僕が使っている「AmazonJS」というプラグインとの相性の問題ということが発覚したので、適当にCSSの設定を変更したら直りました。
.entry-content .amazonjs_item li:before,
.entry-content .amazonjs_item a[target=”_blank”]:after{
content:none;
}
ちなみにもし同じ症状が出てる方がいたら上記CSSを子テーマのstyle.cssや【外観 > カスタマイズ > 追加CSS】などに追記すると直ります。
まとめ
というわけでついにこのブログにも有料テーマが実装できました。
これからもし有料テーマ実装したいなーと思っている方がもしいたら、
- 当然テーマという大枠を変えるといろいろ不具合が出るので、なるべく開設から早めに変更する。
- 購入したら返品はできないので必ず公式サイトのDEMOを見る。
- テーマの設定に熱中し過ぎず、書くことに集中する。
この3点はおすすめしておきます。
ブロガーの皆様、この機会に是非かっこいい有料テーマを手に入れちゃいましょう!


